ブログを読んで下さった方からのフィードバックを単純に得る方法として、一番手っ取り早いのが、最近流行のソーシャル系のボタンを配置することです。
自分もブログリニューアルに伴って、最近ではアクセスアップに欠かせないと言われるFacebookのいいね!ボタン、6月に正式サービスがスタートし、流行の兆しを見せているGoogle+1(PlusOne)ボタンの設定を行ったので、その設定方法について簡単にまとめてみました。
Facebookのいいね!ボタン
デベロッパー登録
Facebookのいいね!ボタンを利用する場合、スパム対策ということで利用するFacebookアカウントでのデベロッパー登録が必要になります。
デベロッパー登録に関しては下記サイトに詳細がありますので参照のこと。
いいね!ボタンを配置するスクリプトを取得
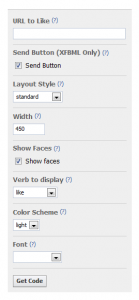
下記のURLにアクセスして、Get Like Button Codeと記載されているフォームに必要な事項を入力します。
各入力フォームの詳細は下記の通り。
- URL to Like?
- いいね!ボタンを設置するURLです。
- SendButton (XFBML Only)
- 特定の人にだけ「いいね!」を通知したい場合に利用する「送信」ボタンを追加します。
- Layout Style
- いいね!ボタンの表示スタイル(いいね!を押してくれた人数を表示するかしないか、または表示する位置)を選択します。
- Width
- 表示領域の幅を設定します。
- Show Faces
- いいね!ボタンを押してくれた人の顔写真を表示するかを設定します。
- Verb to display
- いいね!ボタンを表示するかおすすめボタンを表示するかを選択します。
- Color Scheme
- ボタンの色を明るめか暗めで選択します。
- Font
- ボタンのフォントを指定します。英語フォントしか選べないので、カウント数を表示しない限り意味はありません。
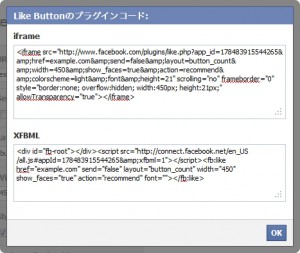
最後にGet Codeボタンを押すと、いいね!ボタンを設置するためのコードが記載された、下記のようなウィンドウが表示されます。
もしここで、設置用のコードでは無く英文の警告が表示された場合、デベロッパー登録が済んでいないと思われます。
上述の記事を参考にデベロッパー登録を済ませてから、再度行ってみて下さい。
iframe版とXFBML版
Facebook系のプラグインは特殊で、XHTMLを拡張したXFBMLというFacebook専用のタグを利用して埋め込むか、単純にiframeを使って埋め込むかを選ぶことが出来ます。
どちらでもあまり変わりませんが、行える機能はXFBMLの方が多くなります。
例えば、特定の人だけに「いいね!」を通知するSendボタンを取り付けるためには、XFBMLを利用する必要があります。
また、Facebookのコメントプラグインなど、XFBMLにしか対応していないプラグインもあるので、いろいろなプラグインを導入してみたいと考えるなら、最初からXFBML版を導入するのが良いでしょう。
1ページに複数のいいね!ボタンを設置する場合
XFBNLを利用する場合限定の話になりますが、例えばブログ記事の一覧などで、記事の1つ1つにいいね!ボタンを設置する場合などです。
ちなみにiframe版では関係がないので、そちらを利用する方は、読み飛ばして頂いても大丈夫です。
2011年6月25日現在、XFBMLのタグは下記のようなコードが生成されます。
(アスタリスク * の箇所は、各ユーザー毎に違うAppIDです)
<div id="fb-root"></div> <script src="http://connect.facebook.net/en_US/all.js#appId=***************&xfbml=1"></script> <fb:like href="example.com" send="false" layout="button_count" width="450" show_faces="true" action="recommend" font=""></fb:like>
このコードを、上記のテンプレートタグを埋め込んだだけでそのまま配置してしまうと、下記の同一部分が繰り返し使用されてしまい、あまりスマートではありません。
<div id="fb-root"></div> <script src="http://connect.facebook.net/en_US/all.js#appId=***************&xfbml=1"></script>
この <div> タグと <script> タグはFacebookのJavascriptSDKと呼ばれるもので、他のFacebookプラグイン(コメントプラグインなど)を配置する際にも利用するため、これらはページの1カ所で読み込むほうがソースコードも綺麗になります。
HTMLソースの、<body> タグの終了直前に配置すると良いでしょう。
<div id="fb-root"></div> <script src="http://connect.facebook.net/en_US/all.js#appId=***************&xfbml=1"></script> </body>
また参考として、下記のURLなどにJavascriptSDKの設置方法が記載されていますが、最近では上述の <script> タグによる指定ように、#(ハッシュ)に続けてAppIDや設定値をクエリ形式で記述することにより、ワンライナーで読み込めるようになったようです。
これで他のXFBMLを利用するFacebookプラグインを設置する場合も、<script> タグや <div> タグを除いた、<fb:like> タグのみを設置するだけで動作します。
日本語表記のボタンにする場合
XFBML版の場合、そのまま設置しただけだと、いいね!ボタンはLikeボタンに、送信ボタンはSendボタンと、英語表記のままで表示されます。
これを日本語にする場合は、下記のようにJavascriptSDKの読み込み先URLを変更する必要があります。
<script src="http://connect.facebook.net/ja_JP/all.js#appId=***************&xfbml=1"></script>
en_US となっている箇所を、ja_JP と修正してください。
ブログ記事への貼り付け方
上述の内容を踏まえて、ブログ記事への貼り付け方です。
iframe版を利用するのであれば、<iframe> タグの src 属性内にある ...&href=[URL]&... の [URL] の箇所に、XFBML版であれば<fb:like> タグの href 属性に、各記事のパーマリンクを出力するテンプレートタグを挿入してから設置して下さい。
WordPressの場合のサンプルを下記に掲載します。
- iframe
-
<iframe src="http://www.facebook.com/plugins/like.php?app_id=***************&href=<?php the_permalink() ?>&send=false&layout=standard&width=450&show_faces=true&action=like&colorscheme=light&font&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe>
- ※ アスタリスク * の箇所は、各ユーザー毎に違うAppIDです。
- XFBML
-
<fb:like href="<?php the_permalink() ?>" send="false" layout="button_count" width="450" show_faces="true" action="recommend" font=""></fb:like>
- ※ JavascriptSDKは別途、
<body>タグの終了直前に配置しているものとします。
Google +1(PlusOne)ボタン
Googleが6月より正式にサービス開始したGoogle+1(PlusOne)ボタンの設置方法です。
このGoogle+1(PlusOne)ボタンのカウント数などは検索結果にも反映されるらしいのですが、そちらはまだ英語圏のみの対応のようです。
しかしながら、今から始めておくことで、今後日本でも検索結果に反映されるようになった時にその威力を発揮するはずです。
Google+1(PlusOne)ボタン設置用のスクリプトを取得する
下記URLにアクセスしてください。
Google+1(PlusOne)ボタンのカスタマイズ用フォームが表示されます。
上記フォームで必要な設定を行い、生成されたコードを指定された通りにタグを設置すれば完了です。
HTML5用のタグ
Google+1(PlusOne)ボタンのタグもFacebookのXFBMLと同様に、XHTMLの拡張タグとして配置する方法のため、一部のブラウザでは表示することが出来ない場合があります。
Facebookではiframeを利用する方法がありましたが、Google+1(PlusOne)ボタンもその点は考えられています。
Googleのヘルプによると、下記のように記載されています。
デフォルトでは、スクリプトで DOM を使用して +1 タグを表示します。構文は次のようになります。
<g:plusone size="standard" count="true"></g:plusone><script> タグと、+1 タグまたは JavaScript API で定義されている表示関数の呼び出しを含める必要があります。
これに相当する HTML5 の構文は次のようになります。
<div class="g-plusone" data-size="standard" data-count="true"></div>class は g-plusone に設定します。属性を含める場合は、data-size のように data- コードを前に付ける必要があります。
+1 ボタンをサイトに追加 – +1 button API – Google Code
要するに <g:plusone> タグを利用するかわりに、<div> タグに g-plusone というClassを設定したものをつかえ、ということのようです。
また各属性は共通のようですが、<div> タグを利用する場合は、属性名の前に data- というプレフィクスを付ける必要があるのに注意が必要です。
ブログ記事への貼り付け方
まずはこちらも、FacebookのJavascriptSDKにあたるものを設置します。
公式にもあるように、<head> タグの中か <body> タグの終了直前に設置しておくのがよいでしょう。
そして肝心の、ボタンを貼り付けるタグです。
<g:plusone> タグを利用する場合は href 属性、HTML5用の <div> タグを利用する場合は data-href 属性に、各記事のパーマリンクを出力するテンプレートタグを仕込んで配置してください。
WordPressで利用する場合のサンプルを下記に掲載します。
- 通常
-
<g:plusone size="standard" count="true" href="<?php the_permalink() ?>"></g:plusone>
- HTML5
-
<div class="g-plusone" data-size="standard" data-count="true" data-href="<?php the_permalink() ?>"></div>