以前に作成した、特定のURLへのTwitterの投稿を一覧で取得できるjQueryプラグインを、さらに改造してみました。
前回のプラグインではツイートが多くなっても、100件までは全て取得して表示するような仕組みになっていたため、そのまま表示してしまうとページが縦に異常に長くなる現象が発生していました。
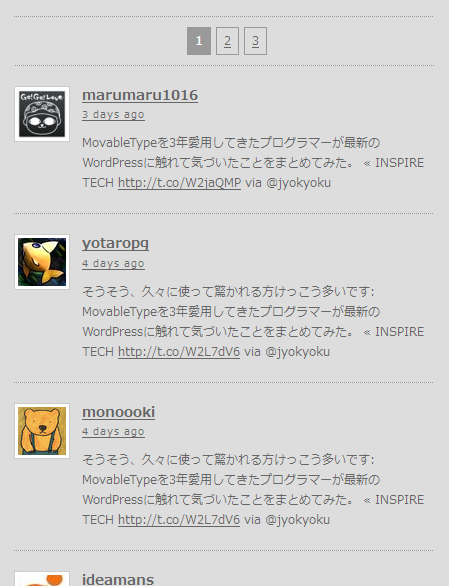
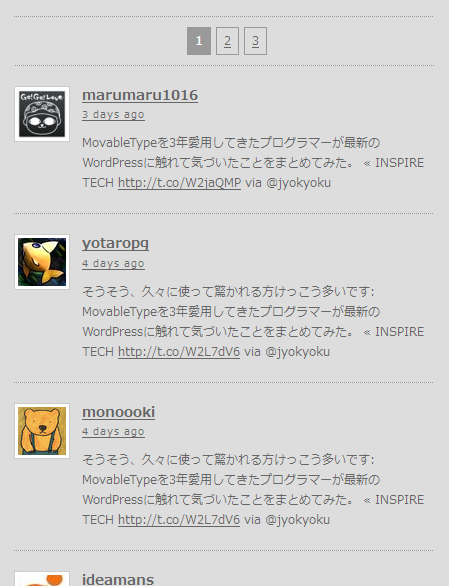
そこで、今回の改造で1ページに表示する件数を指定可能にし、さらにページネーションの仕組みを取り付けてみました。

以前に作成した、特定のURLへのTwitterの投稿を一覧で取得できるjQueryプラグインを、さらに改造してみました。
前回のプラグインではツイートが多くなっても、100件までは全て取得して表示するような仕組みになっていたため、そのまま表示してしまうとページが縦に異常に長くなる現象が発生していました。
そこで、今回の改造で1ページに表示する件数を指定可能にし、さらにページネーションの仕組みを取り付けてみました。

本プラグインにさらに手を加えたものを公開しています。Twitterからのトラックバックを簡単に設置できるjQueryプラグインをさらに改造してページネーションにも対応してみた(2011.08.02)
「@soraiyのjquery.twitterTrackback.jsを改良してみた。」で公開されているTwitterからのツイートを表示するjQueryプラグインに、さらに手を加えたものを作ったので、ここにおいておきます。
元のスクリプトでは実行時にURLを指定しなくてはいけませんでしたが、これを location.half の値を使って自動取得に変更しました。
下記のように、オプションさえ指定しなければ引数無しで記述可能です。
$('#twitterTrackback').twitterTrackbackList();
removeHash オプションを指定することで、URLに含まれるハッシュを削除することができます。これは、ページ内リンクなどでURLにハッシュが含まれる場合、正しくツイートが取得できない問題を回避するためです。
$('#twitterTrackback').twitterTrackbackList({
removeHash: true // デフォルトでtrue
});
callback オプションにコールバック関数を指定することで、自由にHTMLを生成できるようにしました。
このサイトでは下記のような関数を使ってレンダリングしています。
$('#twitterTrackback').twitterTrackbackList({ callback: renderTweets });
function renderTweets(n) {
return (
'<li class="tweet' + n + '"><dl>' +
'<dt><a href="' + this.author.url + '">' + this.author.nick + '</a></dt>' +
'<dd class="date"><a href="' + this.permalink_url + '">' + this.date_alpha + '</a></dd>' +
'<dd class="image"><a href="' + this.author.url + '"><img src="' + this.author.photo_url + '" alt="' + this.author.name + '" width="48" /></a></dd>' +
'<dd class="content">' + this.content.replace(/((http:|https:)\/\/[\x21-\x7e]+)/gi, "<a href='$1'>$1</a>") + '</dd>' +
'</dl></li>'
);
}
コールバック関数の this スコープにはツイートの情報が入っていますので、HTMLと組み合わせて自由にデザインが可能です。
exclude オプションに除外したいユーザー名を配列で指定することで、そのユーザーからのツイートを非表示にします。
自分のツイートを非表示にする場合なんかに利用できます。
$('#twitterTrackback').twitterTrackbackList({ exclude: [ 'jyokyoku' ] });
こちらのリンクからダウンロードするか、下記ソースコードを保存して利用して下さい。
動作確認は下記環境で行っています。
(function($) {
jQuery.fn.twitterTrackbackList = function(options){
var topsyOtterapi = 'http://otter.topsy.com/trackbacks.js';
var self = this;
var tweetHtml = '';
function renderHtml(n) {
return (
'<li class="tweet' + n + '">' +
'<a href="' + this.author.url + '"><img src="' + this.author.photo_url + '" alt="' + this.author.name + '" width="48" /></a>' +
'<ul class="section">' +
'<li class="nick"><a href="' + this.author.url + '">' + this.author.nick + '</a></li>' +
'<li class="content">' + this.content.replace(/((http:|https:)\/\/[\x21-\x7e]+)/gi, "<a href='$1'>$1</a>") + '</li>' +
'<li class="date"><a href="' + this.permalink_url + '">' + this.date_alpha + '</a></li>' +
'</ul>' +
'</li>'
);
}
options = $.extend({
url: window.location.href,
wrapperTag: 'ul',
removeHash: true,
callback: renderHtml,
noTrackback: '<p>Twitterからのトラックバックはありません。</p>',
exclude: []
}, options);
if (options.removeHash) {
options.url = options.url.replace(/#.+/, '');
}
jQuery.ajax({
type: 'GET',
url: topsyOtterapi,
cache: false,
dataType: 'jsonp',
data: {
perpage: '100',
order: 'date',
url: options.url
},
success: function(trackbackData) {
if(trackbackData.response.list.length == 0) {
tweetHtml += options.noTrackback;
} else {
jQuery.each(trackbackData.response.list, function(n) {
for (var i = 0; i < options.exclude.length; i++) {
if (options.exclude[i] != this.author.nick) {
tweetHtml += options.callback.call(this, n);
}
}
});
if (!tweetHtml) {
tweetHtml = options.noTrackback;
} else if (options.wrapperTag) {
tweetHtml = '<' + options.wrapperTag + '>' + tweetHtml + '</' + options.wrapperTag + '>';
}
}
jQuery(self).append(tweetHtml);
},
complete: function() {}
});
};
})(jQuery);
不具合等があれば、コメントかツイッターで報告下さると有り難いです。