Facebookのコメントプラグインは設置も簡単で、さらにフィードバックも得られやすい素晴らしいソーシャルプラグインだと思いますが、ちょっとした設定を加えるだけで「コメントの管理画面」を表示できるので、その方法を簡単にまとめてみました。
以下は何も設定していないFacebookのコメントプラグインです。

コメントができる以外に、特に機能はありません。
ここで、ちょっとした設定を加えるだけで下記のような、コメントのモデレーションやコメントプラグインの挙動を設定できる、管理画面を表示することができます。

fb:adminsを指定する
まずは自身がWebサイトの管理者であることをコメントプラグインに知らせるために、OGPの属性であるfb:adminsを指定します。
OGPってなんぞ?という方は、下記の記事を参照ください。
fb:app_idを指定する
コメントを管理するためのFacebookアプリケーションのIDを、こちらもOGP属性であるfb:app_idとして指定します。
「アプリなんて作ったことないよ!」という方も、Facebookのいいね!ボタンを作成したことがあれば、その際に自動的にいいね!ボタン用にFacebookアプリケーションが作成されていますので、そちらを使うと手間が省けます。
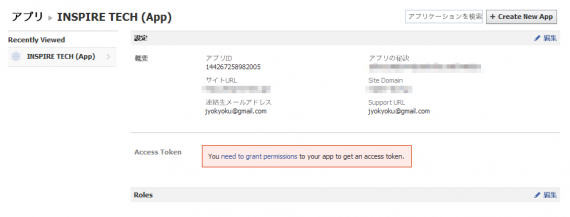
すでに存在するFacebookアプリケーションのIDを確認するには、Facebookにログインした状態で下記のURLにアクセスします。
ログインした人が作成したFacebookのアプリ一覧が表示されますので、その中の「アプリID」をメモして利用して下さい。
Facebookアプリケーションを作成したことが無い場合
Facebookアプリケーションを作成していない場合、上記URLにアクセスすると、下記のような画面が表示されます。

開発者登録
Facebookでアプリケーションを作成するには、必ず開発用のアプリケーションを許可し、さらにデベロッパー登録が必要になります。
このデベロッパー登録については、下記のURLに詳細が記載されていますので参照ください。
アプリ作成
デベロッパー登録が完了したら再度先ほどの画面に戻り、右上にある「Create New App」をクリックします。
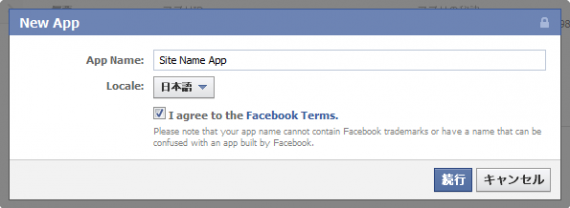
表示されたウィンドウに必要事項を記入してOKをクリックして下さい。
アプリケーション名は基本的に外部に公開するようなアプリケーションでは無いので、サイト名+Appとしておくのがわかりやすくて良いと思います。、
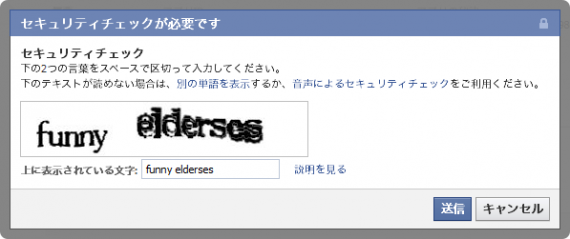
CAPTCHAの確認後、アプリケーションの作成が完了します。
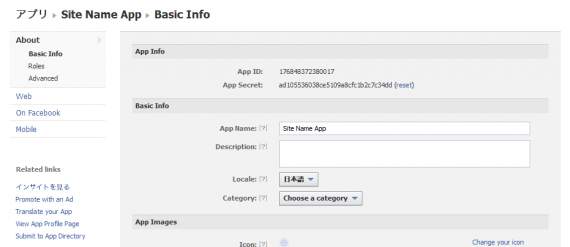
完了後の画面にあるApp IDをメモして利用して下さい。
fb:app_idを指定しない場合
fb:app_id、すなわちFacebookのアプリケーションIDを指定しないと、コメントプラグインの設定画面は表示されますが、機能が大きく制限されてしまいます。

Facebookのアプリケーションは、必ずしもFacebookのソーシャルプラグインの導入には必要ではないのですが、導入することによって、今回紹介している機能を含めて、下記のような機能が利用できます。
- すべてのコメントをFacebookアプリケーションの管理画面から一括で管理できる
- Webページに設置したコメントプラグインで、Facebookアプリケーションのコメント管理画面と同等の設定が可能になる
- いいね!ボタンを押してくれた人全員にアプリケーションを通じてお知らせなどを送ることができる
よほどのことがない限り、Webサイト用にひとつ作っておくことで、その後の管理が楽になります。
URL LinterでFacebookに通知
上記の作業が終わったところで、Fecebookにログインしてから、設置したURLをURL Linterで読み込んでみましょう。
この作業は行わなくても、約一日で反映されるのですが、一応正しく設置されているのを確認する為に、読み込んでおくと良いでしょう。
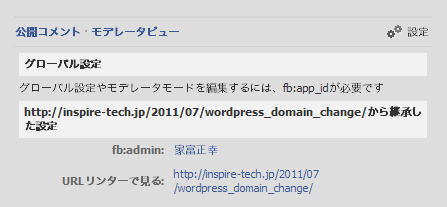
すると、コメントプラグインのUIが下記のように変わります。

ここで「設定」リンクをクリックすると、最初に紹介したようなコメントプラグインの挙動をカスタマイズ画面が表示されるようになります。