Facebookで利用され初めてから、最近ではmixiやgreeなど日本の大手ソーシャルメディアも対応し、利用者の増え続けているOGPですが、その属性の1つであるog:imageには、複数の画像が利用できることはご存知でしょうか?
OGPっていったい何?という方や、Facebookやmixiのいいね!ボタンは設置してみたけどOGPなんて知らないという方は、下記の記事をご覧ください。
OGP属性のog:imageは、Webページのサムネイルを示すもので、正しく指定しておくと、例えばFacebookのいいね!ボタンが押された時などに、リンクやその他情報と共に、そのサムネイルがボタンを押した方のウォールに投稿されます。
実はこのog:imageですが、他のOGPタグと違って、以下のように複数指定しておくことができます。
<meta property="og:image" content="http://inspire-tech.jp/wp-content/uploads/2011/07/facebook-wall-300x134.png" />
<meta property="og:image" content="http://inspire-tech.jp/wp-content/uploads/2011/07/facebook-share-300x258.jpg" />
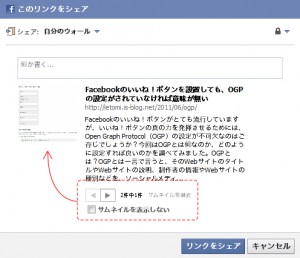
複数指定する事でどんな意味があるかというと、Facebookのシェアボタンをサイトに埋め込んでいる場合に、クリックした人がシェアする際のサムネイルを、自由に選んでもらうことができるようになります。
Facebookのいいね!ボタンではあまり意味なし
ただ、Facebookのいいね!ボタンに限ってみた場合、og:imageを2つ以上記述する意味はあまりありません。
いいね!ボタンはシェアボタンとは違い、og:image属性が複数指定されていても、シェアボタンが押された場合の画面のような、画像の選択は表示されません。
選択が表示されないばかりか、設定してあるog:image属性の中から1つが、Facebookによって自動的に利用されます。
しかしながら、この自動的に選択する部分の仕様が不透明で、どういった条件で1枚の画像を選ぶのか、その条件が全くわかりません。
画像サイズやファイル名、アスペクト比などでソートされているのかと思っていろいろと実験してみましたが、特に関係が無いようでした。
今後のソーシャルメディア側の対応に期待
今後、各ソーシャルメディアやそのほかのサービスで、さらにOGPを使った機能が増えてくると思いますが、いつ如何なるサービスで、この複数指定が生きてくるかわかりません。
現状ではあまり使い道はないですが、覚えておいても損はないでしょう。