WordPressでお問い合わせフォームなどを作成する際、いちいち他のスクリプトを組み込むのも面倒なのでプラグインを探していたのですが、Comment Form 7という素晴らしいプラグインを見つけたので、紹介させていただきます。
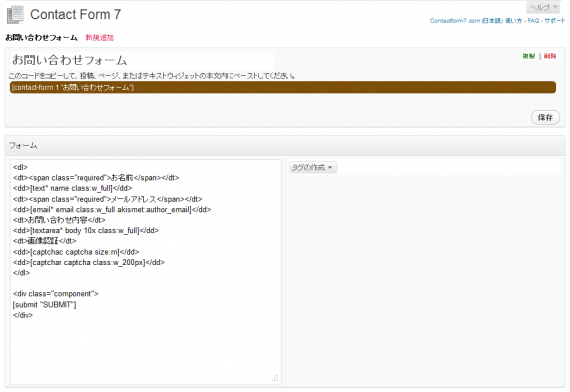
カスタマイズ性の高いフォーム作成画面
通常のテキスト入力やテキストエリアなどの他に、チェックボックスやセレクトボックスなどの多彩な入力フォームを設けることができ、さらにその組み合わせを、フォーム単位で保存する事が可能です。
選択できる入力フォーム
入力フォームは下記の11種類から選択し、各フォームをいくつでも配置する事が可能です。
- テキスト項目
- メールアドレス項目
- テキストエリア
- ドロップダウン・メニュー
- チェックボックス
- 承諾の確認
- クイズ
- CAPTCHA(画像認証)
- ファイルのアップロード
- 送信ボタン
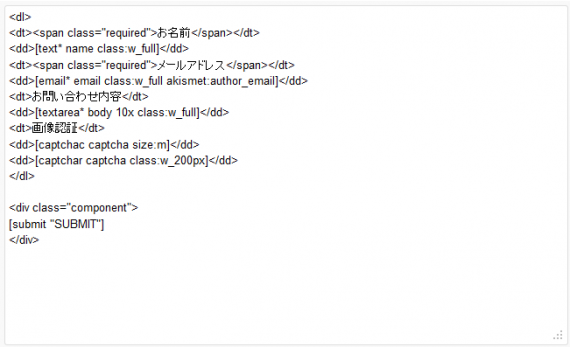
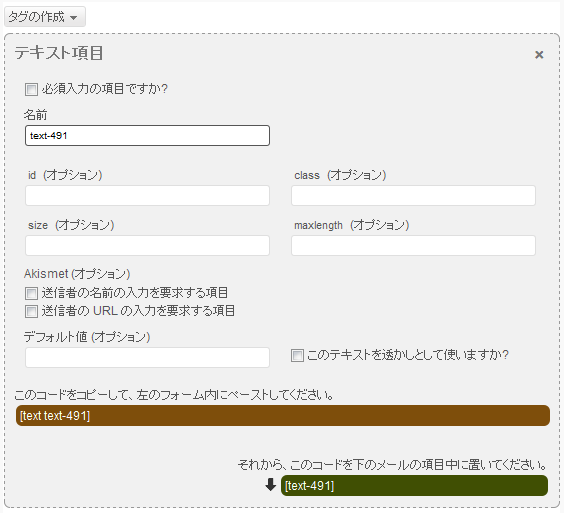
右ペインのドロップダウンメニューから入力フォームのタイプを選択すると、入力フォームのカスタマイズを行う画面が表示されます。

必須入力かどうかや、IDやclass名などを指定する事が可能です。
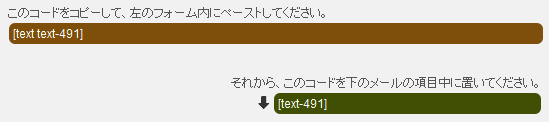
また、入力された内容に従って、入力フォームや入力フォームの内容をを表示するためのテンプレートタグが表示されています。

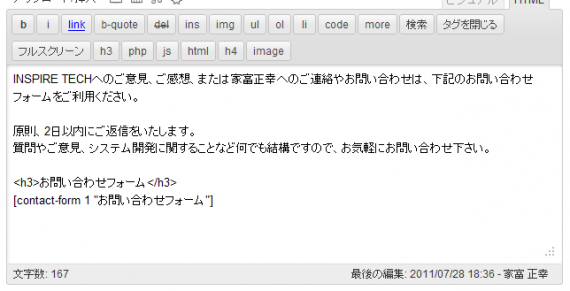
このテンプレートタグを使って、お問い合わせフォームのHTMLテンプレートを作成します。
テンプレートタグは表示される際に適宜指定した入力フォームのHTMLに差し替えられ、お問い合わせフォームが表示されます。
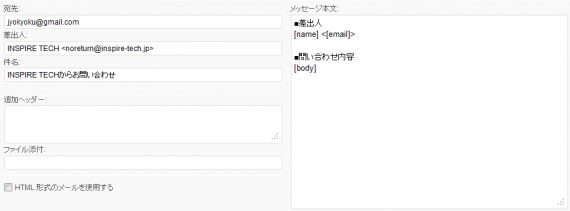
通知メールのカスタマイズ
問い合わせがあった場合に、その問い合わせの内容がメールで管理者に送られてくる、通知メールの内容もカスタマイズすることが可能です。
入力フォームを作成した時に表示されたテンプレートタグを利用することで、送信されるメールのテンプレートを作成します。
テンプレートタグはお問い合わせフォームのHTMLテンプレートと違い、各フォームに入力された内容に差し替えられます。
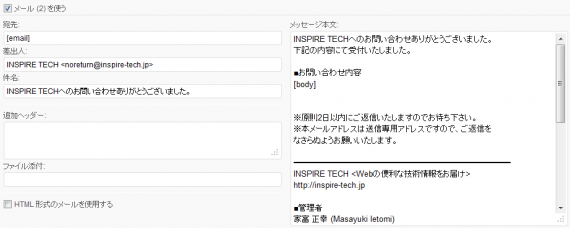
確認メールも、もちろん送ることができる
問い合わせを行ってくださった方に、入力内容の確認として送信する「確認メール」も、簡単に対応することが可能です。
先ほどのメールの設定エリアの下にメール2という項目があり、「利用する」のチェックを入れると、こちらのメールテンプレートの内容も、同時にメールとして送信されるようになります。
このメールの「宛先」欄をメールアドレスのテンプレートタグを入力することで、確認メールとしての機能を実現する事ができます。
メールアドレスの入力フォームを設置していない場合、当たり前ですが確認メールは利用できません。
保存
メールフォームに適当な名前を付けて保存してください。
この時、画面下にフォームを埋め込むためのテンプレートタグが表示されます。
フォームの設置
フォームは、カスタムポストを含むあらゆるページに埋め込むことができます。
本文に、先ほど作成したメールフォームのテンプレートタグを埋め込むだけです。
動作確認
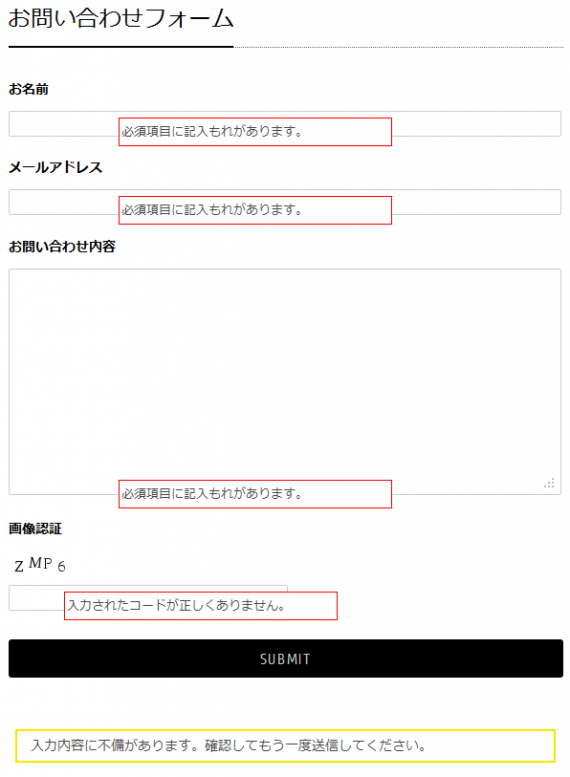
実際にフォームを設置したページを開いて、送信テストを行ってみましょう。
Ajaxを使ったリッチな送信画面なので、確認画面を作成する手間や、煩わしい画面スクロールがありません。
メールが正しく届いていれば大丈夫です。
文字コードによる注意
私の環境では発生していませんが、サーバーのPHPの文字エンコードの設定によってはメールの内容が文字化けするようです。
下記フォーラムの投稿をリンクしておきますので、文字化けが発生してしまった方は参考にしてください。
総括
MovableTypeでAFormというプラグインを利用したことがあるのですが、そちらに近いインターフェースで、簡単にお問い合わせフォームを作成する事が可能になっています。
AFormと比べると、コンバージョン率の測定やお問い合わせ内容の一括エクスポートなどの機能は無く、使い勝手も多少劣りますが、無償で利用出来る点を考えると、非常に利用価値の高いプラグインだと感じました。
WordPress版AFormと言っても過言ではないように思います。
高機能なメールフォームが欲しい方、WordPress版のAFormを探していた方など、WordPressを利用している方であれば是非導入を考えてみて下さい。