WebサイトにOGPタグを設定したとき、果たして正しく設定できているのか?と疑問になったり、Webサイトを編集してOGPタグを書き換えたのに、Facebookのウォールやニュースフィードに投稿されたWebサイトの情報が更新されなかったことはありませんか?
そんな時便利なのが、FacebookのURL Linterです。
下記のURLからアクセスできます。
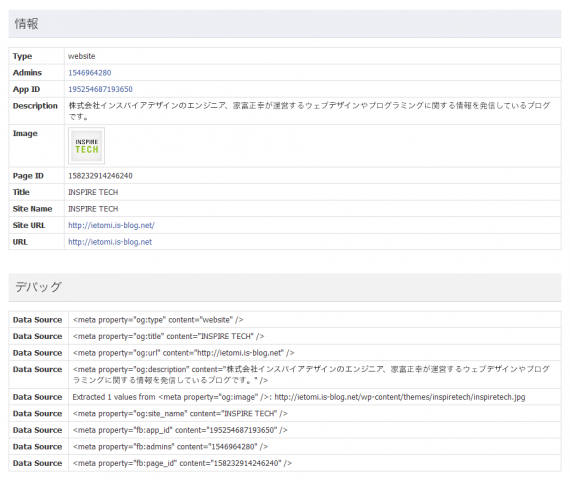
このツールがいったい何かというと、入力されたURLのWebページに正しくOGPタグが設定されているかをチェックして、正しくなければエラーを、正しければどういった内容で設定されているかをレビューしてくれます。
いわば、OGPのチェックツールですね。
Facebookのキャッシュも削除してくれる
またこのツールは、入力されたURLに関するFacebook上の古いキャッシュデータを削除してくれる役割も持っています。
基本的にFacebookもWebサイトクローラーのような物を持っていて、Webサイトに設定されたOGP情報などをキャッシュとして蓄えています。
いいね!ボタンやシェアボタンなどでWebサイトがFacebookのウォールなどに流れる際は、キャッシュがあればキャッシュからデータを読み込むため、一度Facebookに掲載されたWebサイトのOGPなどを変更しても、再度FacebookのクローラーがWebサイトのデータをキャッシュしてくれないと、データが更新されません。
URL Linterは、入力されたURLの古いキャッシュを削除して、新しいデータで上書きしてくれます。
そのため、OGPを設定したり、設定し直した場合に利用する事で、新しい情報を即Facebookに反映させることができます。
WordPress用のプラグインも
WordPressを利用していて、一度公開した記事がFacebookにキャッシュされてしまっている場合、タイトルや内容を変更したとしても、やはりFacebookのキャッシュが優先されてしまうために変更が反映されません。
そんな時、下記の記事で紹介されているプラグインを利用すると、URL Linterをフックして即Facebook上のキャッシュを書き換えてくれます。