WordPress等を利用している場合に、コメントシステムとして大変人気のあるDISQUSというコメントシステムがあります。
詳しくは下記のサイトなどをご覧頂くとして、このDISQUSはPC向けだけでは無く、スマートフォンなどでも表示できるモバイルテーマが標準で附属しています。
しかしこのモバイルテーマ、なぜかPC向けと違い、FacebookやTwitterでログインする機能が省略されてしまっています。
かといってPC版のインターフェースをスマートフォンで利用しようとすると、コメント部分は普通に利用できるものの、ログインウィンドウが画面からはみ出してしまい、相当解像度の高いスマートフォンではないとログインに支障がでてしまいます。
スマートフォン向け対応できるCSSを書いた
DISQUSはAPIの管理画面から、独自にCSSを適用することが可能です。
そこで、PC向けのログインウィンドウをスマートフォンで見た際にも、綺麗に画面内に収まるようカスタムCSSを作成してみました。
.dsq-popup[id] {
position: absolute !important;
}
.dsq-popup-container .dsq-popup-close {
right: 5px;
top: 5px;
position: absolute !important;
z-index: 1200 !important;
}
.dsq-popup-container .dsq-popup-title {
position: relative !important;
}
.dsq-popup-container .dsq-popup-title h3 {
font-size: 12px !important;
}
.dsq-popup .dsq-tabbed-modal {
background: none !important;
}
#dsq-popup-message #dsq-login-disqus iframe {
height: 300px !important;
}
.dsq-popup-body {
width: auto !important;
}
.dsq-login-box .dsq-popup-body {
width: 300px !important;
}
.dsq-popup .dsq-modal-tabs {
width: auto !important;
float: none !important;
}
#dsq-popup-message.dsq-popup .dsq-modal-tabs li {
float: left !important;
width: 43px !important;
}
#dsq-popup-message.dsq-popup .dsq-modal-tabs li a {
padding: 4px 6px !important;
text-align: center !important;
font-size: 0px !important;
border-bottom: none !important;
}
.dsq-popup .dsq-tab-container {
padding: 10px !important;
font-size: 12px !important;
}
#dsq-popup-message.dsq-popup .dsq-modal-tabs li.dsq-active a {
border-bottom: none !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
background: #eee !important;
}
#dsq-popup-message.dsq-popup .dsq-modal-tabs li.dsq-active a:hover {
border-bottom: none !important;
}
適用方法
適用したいアカウントのアピアランスパネルを開きます。
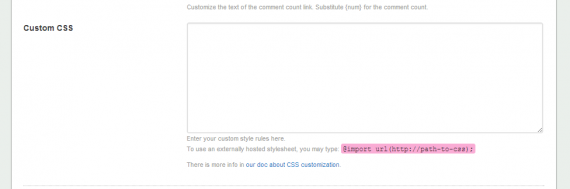
スクロールして中ほどより下にある、Custom CSSの欄に上記コードを記述して保存します。
JavaScriptの設置
上記CSSだけではポップアップウィンドウの位置がおかしくなるため、下記JavaScriptを設置してください。
jQuery(function($) {
setInterval(function() {
$('#dsq-popup-message').css({
'position': 'absolute',
'top': $(window).scrollTop() + 10
});
}, 1000);
});
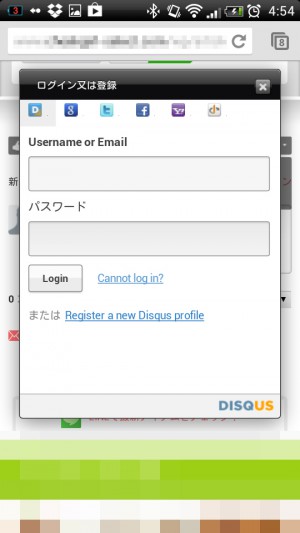
スマートフォンでの表示
こんな感じで表示されます。
注意
カスタムCSSはPC版にももれなく適用されてしまうため、PCとスマートフォンで利用する場合には、上記CSSにスマートフォンのみのクラス名やIDなどを追加するなどして、環境によって表示を切り替えられるよう工夫が必要です。