WordPress3.0から搭載されたカスタムメニュー(nav menu)は、サイト内コンテンツをドラッグアンドドロップで自由にカテゴライズする事が可能となり、グローバルメニューやサイトマップなどを管理する場合にとても便利な機能です。
ただ、このカスタムメニュー、cssのクラス名などを指定する事は可能ですが、リンクボタンに画像を直接利用しようとなると、いろいろな工夫が必要になります。
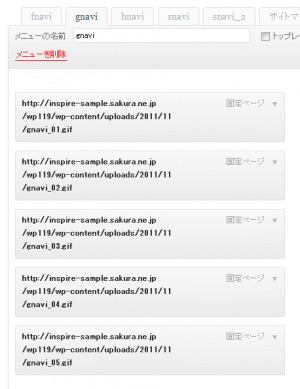
単純に画像のURLを、メニューのに登録したエントリのタイトルに指定することもできますが、WordPressに多少詳しくないと、アップロードした画像のURLなどを指定するのは敷居が高いですし、メニューの管理上も画像のURLがエントリ名となってしまうため、管理がし辛くなってしまいます。
もっと簡単に画像を使う
そこで、「メニュー名+メニューに登録したエントリー名」と同一の画像がライブラリに登録されていた場合、自動的にその画像を利用するコードを書いてみました。
利用条件
- PHP 5.2
- WordPress 3.1
functions.php
上記のコードをfunctions.phpとして利用するか、既存のファイルに追記して使って下さい。
使い方
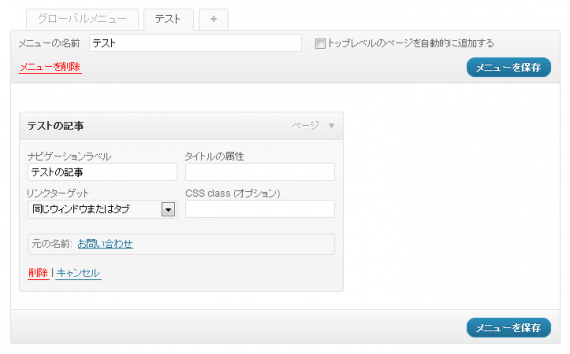
カスタムメニューを下記のような状態で登録したとします。
- メニュー名: テスト
- エントリー名: テストの記事
この場合、ライブラリに「テスト/テストの記事」というタイトルの画像があった場合、自動的にその画像をメニューの画像として利用します。