Facebookのいいね!ボタンがとても流行していますが、いいね!ボタンの真の力を発揮させるためには、Open Graph Protocol(OGP)の設定が不可欠なのはご存じでしょうか?
今回はOGPとは何なのか、どのように設定すれば良いのかを調べてみました。
OGPとは?
OGPとは一言で言うと、そのWebサイトのタイトルやWebサイトの説明、制作者の情報やWebサイトの種別などを、ソーシャルメディア側から正しく認識できるように決まった形で記述しておく仕組みを作ろう、というものです。
OGPについての説明は下記サイトが非常にわかりやすく詳細に載っていますので、OGPを知らない方は是非目を通して下さい。
Facebookのいいね!ボタンはOGPが必須
タイトルにも記述しましたが、Facebookのいいね!ボタンを設置したページにOGPが設定されているかされていないかで、Facebook上での挙動に大きな差が出ます。
まず、OGPが設定されていないWebページのいいね!ボタンがクリックされた場合、クリックしたユーザーのウォールにWebサイトの情報が表示されるだけで、それ以上は特に何もありません。
しかし、OGPが設定されているWebページのいいね!ボタンがクリックされた場合、クリックしたユーザーのウォールと、その友達のニュースフィードにWebサイトの情報が表示されます。
これは、とてつもなく大きな差です。
たった一人のユーザーに認知されて終わるか、そのユーザーのつながっているユーザー全員に認知されるかの差になるからです。
つながりの多いユーザーがいいね!をクリックしてくれれば、そのつながっているユーザー全員にWebサイトの情報が通知されるわけですから、そこからさらに大きな反響を呼び、「いいね!」が「いいね!」を呼ぶことも、大いに考えられます。
OGPの設定
と、非常に重要な役割を担うOGPですが、設定自体は非常に簡単です。
決められた属性を持つmetaタグを、決まったフォーマットでWebページのheadタグ内に記述しておくだけでいいのです。
metaタグを設置するだけ
metaタグの property属性にOGPの属性名を指定し、content属性にその内容を記述します。
<meta property="属性名" content="内容" />
例えば下記のように設定します。
<meta property="og:site_name" content="Webサイト名" /> <meta property="og:title" content="Webページのタイトル" /> <meta property="og:url" content="http://example.com/test_page.html" /> <meta property="og:description" content="サンプルのWebページです。" />
OGPの属性
OGPの代表的な属性を紹介します。
- og:site_name
- Webページの所属するWebサイトのタイトル
- og:title
- Webページのタイトル。
- og:type
- Webページの種類。OGPの仕様で規定されている種類一覧から選択します。
- og:image
- Webページのサムネイル画像のURL。この属性に限り、複数設置しても大丈夫なようです。
- og:url
- WebページのURL。ブログの記事などに設定する場合は、この属性にパーマリンクを出力するテンプレートタグを仕込みましょう。
- og:description
- Webページの簡単な説明です。
上記以外にもOGPには多数の属性がありますので、興味がある方は下記のOGPの詳細仕様を参照して下さい。
Facebook独自属性
FacebookではOGP用の独自属性を定義していて、これを設定することでFacebookプラグインの機能を拡張したり、Facebookでいいね!ボタンのクリック率を計ることが出来る「インサイト」機能などを利用することが可能になります。
- fb:admins
- Webページの管理者が誰であるかをFacebookのユーザーIDで指定します。管理者が複数存在する場合、ユーザーIDを半角カンマで区切って入力できます。
- fb:app_id
- Webページと結びつけたいFacebookのアプリケーションIDを指定します。
- fb:page_id
- Webページと結びつけたいFacebookのファンページIDを指定します。
例えばFacebookコメントプラグインを利用している場合、fb:adminとfb:app_idを指定していると、コメント欄をカスタマイズできる「管理者画面」を表示することが可能になります。
Facebookのいいね!ボタンからのアクセスを一覧・解析できるインサイト機能については下記の記事をご覧下さい。
ソーシャルメディア毎の独自属性
上記の他にも、Facebookやmixiなど各ソーシャルメディア毎に独自に追加された属性もあるので、設置の際は各ソーシャルメディアのOGPの説明を、合わせてチェックしてみてください。
- FacebookでのOGPの詳細説明(英語)
- Open Graph protocol – Facebook開発者
- ※ OGPの基本属性からFacebook用の独自属性まで、かなり詳細に記載されていますので是非チェックしてください。
- mixiでのOGP拡張属性の説明
- 技術仕様 << mixi Developer Center (ミクシィ デベロッパーセンター)
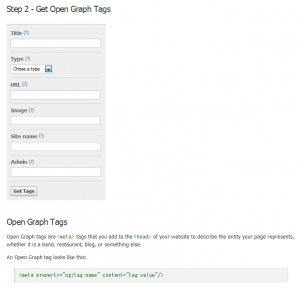
FacebookでOGPタグの簡単生成
Facebookではサイト毎のOGPタグを簡単に生成できるフォームがあります。
いいね!ボタンを生成するフォームと同一のページに存在するので、いいね!ボタンを設置する際には、こちらも一緒に設置してしまったほうが良いでしょう。
下記のURLにアクセスし【Step 2 – Get Open Graph Tags】という見出しの下にあるフォームが、OGPの生成フォームです。
フォームにWebページのURLや説明などを入力することで、そのWebページ用のOGPタグを自動的に生成してくれます。
WordPressでのOGP
WP-OGPプラグインに設定画面を設けて、いろいろな機能追加を施したプラグインをリリースしました。(2011-07-02)
WordPressでは非常に簡単にOGPを導入できる仕組みとして、WP-OGPプラグインというものが存在します。
- WordPress › WP-OGP « WordPress Plugins
- ブログを一瞬でOGP対応にしてソーシャルサイトでの集客力をUPさせられるWordPressプラグイン「WP-OGP」:phpspot開発日誌
プラグインをダウンロードして有効にするだけで、各ブログ記事毎のOGPタグを自動的に埋め込んでくれます。