クライアントからの要望でSNSを導入する機会があり、オープンソースではメジャーなイメージのOpenPNEをインストールしてみたので、そのメモです。
インストール環境
- さくらインターネット (マネージドプラン)
- PHP 5.2.4
- MySQL 5.1
クライアントからの要望でSNSを導入する機会があり、オープンソースではメジャーなイメージのOpenPNEをインストールしてみたので、そのメモです。
CSSのroundedプロパティは、IEに対応していないという点はあれど、ボタンやボックスを簡単に角丸に装飾できて便利なプロパティです。
ただ、IEを除いたブラウザに対応させる際も、WebkitやMozilla向け、さらにはCSS3対応のプロパティを併記するとなると少々面倒に感じることがあります。
そこで、数値を入力するだけで実際のイメージを見ながら、各ブラウザ向けのroundedプロパティを簡単に取得できるサイトをご紹介します。
上記のサイトに角丸の半径をピクセル数で入力すると、それに対応したプロパティが自動的に出力されますので、それをコピーして利用すると簡単です。
Photoshopのアクションを使って、画像の外側から任意のピクセルを削除する方法を紹介します。大量の画像の外側に1pxだけ枠線が入っていて、それを削除する場合にとても役に立ちます。

普通にカンバスサイズの変更をアクションとして記録すれば良いように思えますが、それをやってしまうと変更後のカンバスサイズが固定になってしまい、画像のサイズが違う場合に対応ができません。
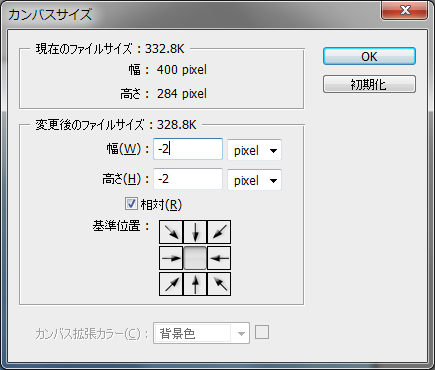
サイズの違う画像に対しても、正しく外側から指定したピクセルを削除するには、カンバスサイズの変更のオプションにある「相対」にチェックを入れます。ここで、幅と高さに削りたいピクセル数を「マイナス値」で入力することで、画像をそのピクセル数だけ外側から削除することができます。

これをアクションとして記録すれば、画像のサイズが変わった場合でも正しく機能するようになります。