JavaScriptの動作確認をしていて気づいたのですが、InternetExplorerのJavaScriptには、配列オブジェクトの indexOf メソッドが実装されていません。
すくなくともInternetExplorer8以下には存在していませんでした。
とりあえずForループで検索する方法で代替としたのですが、これは不便きわまりない・・・。
解決策
Forループで対応するか、下記サイトのようにArrayオブジェクトのprototypeを拡張する方法もあるようです。
JavaScriptの動作確認をしていて気づいたのですが、InternetExplorerのJavaScriptには、配列オブジェクトの indexOf メソッドが実装されていません。
すくなくともInternetExplorer8以下には存在していませんでした。
とりあえずForループで検索する方法で代替としたのですが、これは不便きわまりない・・・。
Forループで対応するか、下記サイトのようにArrayオブジェクトのprototypeを拡張する方法もあるようです。
非常に便利な右クリック辞書として有名なLingoesですが、GoogleChromeや最新のFirefox4などでは右クリックで単語を翻訳することができなくなってしまいました。
こんな時どうしたらいいかというと、Lingoesには3つの翻訳タイプがあります。
そのままの通り、右クリックしたときに、マウスカーソルの下にある単語を翻訳します。
文字をドラッグして選択状態にしたときに、その選択状態の単語を翻訳します。
文字列をクリップボードにコピーしたときに、その単語を翻訳します。
このうち、GoogleChromeやFirefox4で利用できなくなってしまったのは「右クリック翻訳」です。
その他のハイライト翻訳やクリップボード翻訳はそのまま利用ができるので、そちらを使うことで解決をすることができます。
ちなみに各翻訳機能はタスクバーに表示されているLingoesのアイコンを右クリックするか、ショートカットキーでon/offの切り替えができます。
うかつにクリップボード翻訳をONのままにしておくと、何か文字列をコピーするたびに翻訳ウィンドウが出てしまいちょっとイライラするので、利用するときのみショートカットキーでONにする方法が一番ベターかと思います。
IEを含めた最近のブラウザでは珍しくなくなったinline-block。
このinline-blockを利用する場合に発生する「隙間」を改善する方法です。
下記のようなHTMLを用意しました。
リストタグを使ったインラインブロックを実現しようとしています。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>inline-block test</title>
</head>
<style>
.inline-block li {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid #000;
line-height: 100px;
text-align: center;
}
</style>
<body>
<ul class="inline-block">
<li>ボックスA</li>
<li>ボックスB</li>
<li>ボックスC</li>
</ul>
</body>
</html>
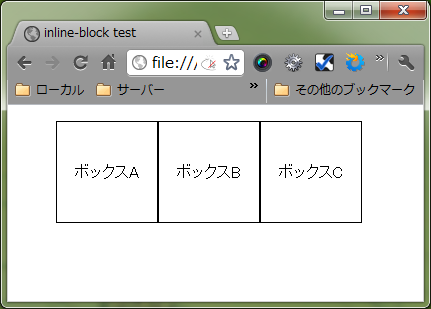
これを実際にブラウザで表示してみると。

期待していたのと違い、各リストタグの間に2px程度のマージンが空いてしまっています。
これはリストタグとリストタグの間に存在する改行が半角スペースとして表示されてしまっているからです。
その証拠に、下記のように<li>タグの間のスペースを除去してみます。
<ul class="inline-block"> <li>ボックスA</li><li>ボックスB</li><li>ボックスC</li> </ul>
そうすると、期待通りの表示になりました。

この改行コードの問題は、実に簡単なCSSで解決することができます。
インラインブロックを囲むタグ(この場合は<ul>)と、インラインブロックにとして設定するタグ(この場合は<li>)に、下記のようなCSSを適用します。
.inline-block {
letter-spacing: -.40em; /* 文字間を詰めて隙間を削除する */
}
.inline-block li {
display: inline-block;
letter-spacing: normal; /* 文字間を通常に戻す */
width: 100px;
height: 100px;
border: 1px solid #000;
line-height: 100px;
text-align: center;
}
たったこれだけで、タグの間に改行があっても正しく表示できるようになります。
使い始めると便利なインラインブロック、無駄な隙間に悩んでいる方は是非お試しあれ。
各種WEBアプリのバージョン管理にWindows版のGitを利用しています。
しかしながら、このGitをインストールしてからというものの、コマンドプロンプトのフォントがMSゴシックからLucida consoleに変わってしまって、微妙に使いづらい。コマンドプロンプトのフォント設定を直しても、フォルダの右クリックして「Git bash here」を実行しても元に戻っている始末。
というわけで、レジストリをいじってフォント設定を変更しました。
当該のレジストリ、
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Console\TrueTypeFont
を開いて、内部にある
0 REG_SZ Lucida Console
の値を削除。
これでめでたくコマンドプロンプトがMSゴシックで表示されるようになりました。
WordPressでパーマリンクの設定などを行うと、WordPressのルートディレクトリに存在する.htaccessを、WordPressが自動的に書き換えてくれます。
利用している側は.htaccessを意識せずともURLの改変が行えるので非常に便利なのですが、別途mod_rewriteなどの設定を追加で記載したい場合、WordPressが勝手に上書きしてしまったりするため、気付いたら追加していた部分が消えてしまう場合があります。
WordPressを利用している場合は、下記のように #BEGIN WordPress ~ #END WordPress に囲まれている部分以外に記載することで、自動的な上書きを防ぐことができます。
feedのURLをindex.rdfとしてリダイレクトさせている場合、以下だと自動的に上書きされる危険があります。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteRule ^index\.rdf$ /feed/rdf/ [L,R=301]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
2つの記載に分けて利用すれば問題無し。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.rdf$ /feed/rdf/ [L,R=301]
</IfModule>
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress