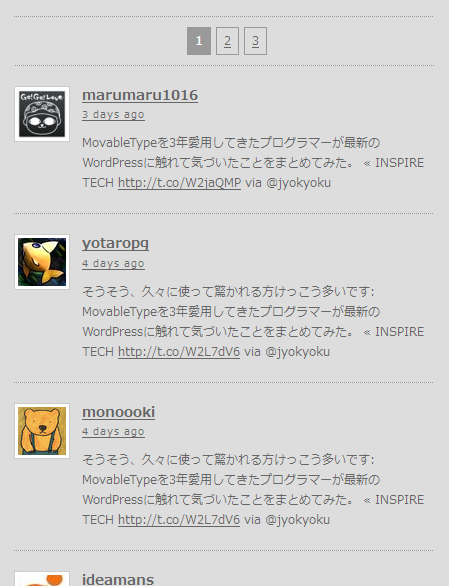
以前に作成した、特定のURLへのTwitterの投稿を一覧で取得できるjQueryプラグインを、さらに改造してみました。
前回のプラグインではツイートが多くなっても、100件までは全て取得して表示するような仕組みになっていたため、そのまま表示してしまうとページが縦に異常に長くなる現象が発生していました。
そこで、今回の改造で1ページに表示する件数を指定可能にし、さらにページネーションの仕組みを取り付けてみました。

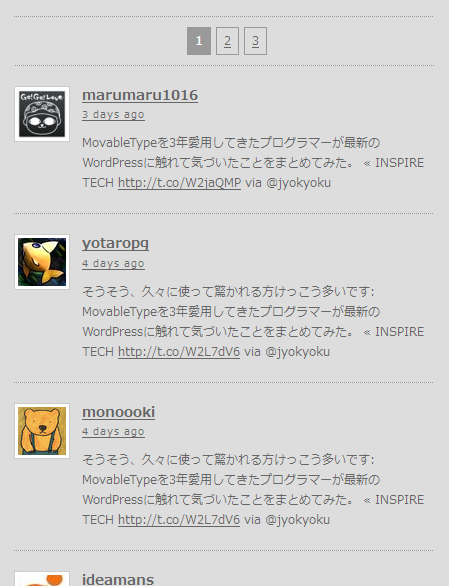
以前に作成した、特定のURLへのTwitterの投稿を一覧で取得できるjQueryプラグインを、さらに改造してみました。
前回のプラグインではツイートが多くなっても、100件までは全て取得して表示するような仕組みになっていたため、そのまま表示してしまうとページが縦に異常に長くなる現象が発生していました。
そこで、今回の改造で1ページに表示する件数を指定可能にし、さらにページネーションの仕組みを取り付けてみました。


5年ほど前からauの携帯を使っています。
auの携帯は新機種の迷走はともかくとして、今まで特に不自由したことも無く使っていたのですが、今の家に住んでからというもの、電波状態の悪さに悩まされることになりました。
昨年末に引っ越してきてからというもの、何となく電話が途切れたりするとは思っていたんですが、つい最近になってINFOBARのa01というスマートフォンに機種変更したところ、Eメールが遅延するというちょっと見過ごせない状態になってしまい、やむなく対処法を探すことに。
ネットでいろいろ探したところ、auには「auエリアサポート」という無料の電波調査サービスがあったので、早速そちらを利用させてもらいました。
CakePHPを利用している上で、一番悩むのがファイルのアップロードとその管理です。
MediaPluginという有名なファイルアップロードプラグインがありますが、高機能・多機能との引き替えに、インストール方法やその利用方法が非常にわかりづらく、さらにプラグインをバージョンアップしただけでエラーを吐いて動かなくなったりと、常時メンテナンス、するプロジェクトに導入するには少々の抵抗があります。
そこで、もっとシンプルで使いやすいファイルアップロードプラグインである、FileBinderプラグインを紹介したいと思います。
FacebookのOpen Graph Protocolの解説ページにはOGPに関する詳しい説明が記載されていますが、og:imageの仕様に関して下記のような記載があります。
og:image – An image URL which should represent your object within the graph. The image must be at least 50px by 50px and have a maximum aspect ratio of 3:1. We support PNG, JPEG and GIF formats. You may include multiple og:image tags to associate multiple images with your page.
Open Graph protocol – Facebook開発者
要はog:imageに利用する画像は、縦横のサイズが50ピクセル以上、アスペクト比は3:1までという仕様のようで、この仕様にあわない画像は取り扱ってくれません。
というような簡単な説明なのですが、あまりに簡単すぎるためか、このog:imageのアスペクト比に関しては、横長の画像なら大丈夫だけど縦長の画像はダメ!という誤解をしている方を、ちらほら見かけます。
しかしながら、このアスペクト比というのは、Wikipediaによると下記のように解説されています。
アスペクト比(アスペクトひ)またはアスペクト・レシオ(Aspect Ratio)とは2次元形状の物の長辺と短辺の比率を指し示す言葉。
アスペクト比とは長辺と短辺の比率ということになので、縦の長さが横の長さの3倍だったとしても、3:1という比率で表現できるわけですね。
ということで、Facebookのog:imageに利用できる画像の規格は、正しくは長辺の長さが短辺の3倍までの画像となります。
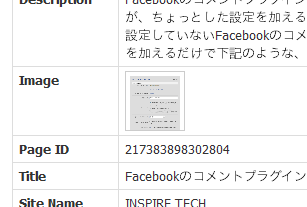
実際に縦長の画像をog:imageに登録してみました。

これを指定したページを、FacebookのURL Linterで読み込ませてみます。

URL Linterにも正しく認識されていますね。
WordPressでは本体機能もプラグインも、自動で最新版にアップデートができるという素晴らしい機能があります。
この機能のおかげで、追加機能やバグの修正版が出た場合でも、ボタン1つで最新のパッケージが利用出来るため、いちいちファイルをダウンロードしてサーバー上のファイルを更新するという手間がありません。
とても便利な自動更新機能なのですが、何かの都合で本体を更新出来ない場合や、更新したくないプラグインが存在する場合、サイドバー等に常に更新通知が表示されるため、逆に非常に煩わしいものに変わってしまいます。
そんな時、WordPress本体や特定のプラグインの更新通知を非表示にする方法があるので紹介します。
これは下記のサイトを参考にしました。
利用しているテーマの functions.php に下記のコードを記述するだけです。
add_filter('pre_site_transient_update_core', create_function('$a', "return null;"));
これでWordPress本体のアップデート通知は無効になります。
これは調べてもやっている方がいないようなので、WordPress本体のソースを解析してみました。
利用しているテーマの functions.php に下記のコードを記述します。
add_filter('site_option__site_transient_update_plugins', 'filter_hide_update_notice');
function filter_hide_update_notice($data) {
if (isset($data->response['プラグインのメインファイルまでのファイルパス'])) {
unset($data->response['プラグインのメインファイルまでのファイルパス']);
}
}
「プラグインのメインファイルまでのファイルパス」は、WordPressの wp-content/plugins ディレクトリの直下から、プラグインのメインファイルまでのパスを、相対パスで指定します。
例えば私の環境では、最新版に更新することで大幅に機能低下してしまうため、過去バージョンのまま利用しているYARPP(Yet another related posts plugin)というプラグインがあります。
これを例にすると、下記のように記述します。
add_filter('site_option__site_transient_update_plugins', 'filter_hide_update_notice');
function filter_hide_update_notice($data) {
if (isset($data->response['yet-another-related-posts-plugin/yarpp.php'])) {
unset($data->response['yet-another-related-posts-plugin/yarpp.php']);
}
}
これで、特定のプラグインの更新通知を無効にする事ができます。