IEを含めた最近のブラウザでは珍しくなくなったinline-block。
このinline-blockを利用する場合に発生する「隙間」を改善する方法です。
原因は改行コード
下記のようなHTMLを用意しました。
リストタグを使ったインラインブロックを実現しようとしています。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>inline-block test</title>
</head>
<style>
.inline-block li {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid #000;
line-height: 100px;
text-align: center;
}
</style>
<body>
<ul class="inline-block">
<li>ボックスA</li>
<li>ボックスB</li>
<li>ボックスC</li>
</ul>
</body>
</html>
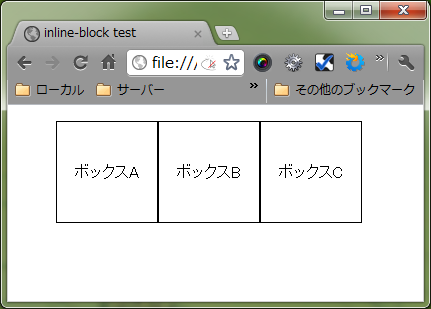
これを実際にブラウザで表示してみると。

期待していたのと違い、各リストタグの間に2px程度のマージンが空いてしまっています。
これはリストタグとリストタグの間に存在する改行が半角スペースとして表示されてしまっているからです。
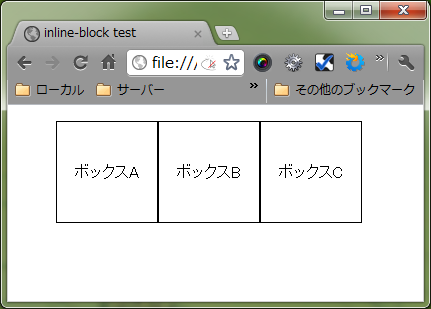
その証拠に、下記のように<li>タグの間のスペースを除去してみます。
<ul class="inline-block">
<li>ボックスA</li><li>ボックスB</li><li>ボックスC</li>
</ul>
そうすると、期待通りの表示になりました。

CSSでなんとかなる
この改行コードの問題は、実に簡単なCSSで解決することができます。
インラインブロックを囲むタグ(この場合は<ul>)と、インラインブロックにとして設定するタグ(この場合は<li>)に、下記のようなCSSを適用します。
.inline-block {
letter-spacing: -.40em; /* 文字間を詰めて隙間を削除する */
}
.inline-block li {
display: inline-block;
letter-spacing: normal; /* 文字間を通常に戻す */
width: 100px;
height: 100px;
border: 1px solid #000;
line-height: 100px;
text-align: center;
}
たったこれだけで、タグの間に改行があっても正しく表示できるようになります。
使い始めると便利なインラインブロック、無駄な隙間に悩んでいる方は是非お試しあれ。