OGP属性であるfb:adminsに自分のFacebook IDを指定したWebページに、Facebookでログインした状態でアクセスすると、そのWebページに設置したいいね!ボタンの横に「管理用ページ」というリンクが表示されるのにお気付きでしょうか?
このリンクから管理用ページにアクセスすると、Facebookページ(旧ファンページ)のような画面になります。
実は管理用ページというのは、外部のWebページ用のFacebookページのようなもので、管理者であるユーザー以外は見られないということ以外、ほぼFacebookページと同一の機能を持っています。
そのため、いいね!ボタンを押してファンになってくれた方などに、後から一斉にお知らせを配信することが可能であり、使い方によっては非常に便利なページです。
詳細が下記のサイトに載っていますので、是非一度ご覧下さい。
しかし、この管理用ページへのリンクですが、いいね!ボタンの対象であるWebページのog:type属性がarticleの場合には、表示されず、アクセスすることができません。
よって、上述のような使い方ができないのです。
Facebook側の仕様
これはFacebook側のポリシーがあるようで、
あと、ひとつだけ注意すべきなのは og:type が article なものはこのお知らせの機能は使えません。 これは、 article は一時的なものでリアルなモノを指さない(ブログの記事など、それ自体がファンの対象ではない)からだそうです。
フェイスブック、ミクシィ、グリーで使われている OGP (Open Graph Protocol) とは何か – IT戦記
ということで、バグなどでは無く明確な仕様のようです。
表示されない場合はog:typeをチェックしてみる
最初に、
意外と気付いていない方が多いのがこの3つ目です。 冒頭で「外部ページをFacebookページに見せかけれる」と書いたかと思います。 実は、OGPを設定すれば、普通のFacebookページとは違う、「外部ページ用のFacebookページ」が生成されています。 2 この「外部ページ用のFacebookページ」のウォールにコメント・URL等を投稿する事で、そのページに「いいね!」を押した人のニュースフィードに、アップデート通知を送れるのです。
<遂に公開>SEOの2倍のアクセスを稼ぐFacebook活用術。皆が知らない「いいね!」ボタンと「OGP」の設定方法、超解説:ガイアックスソーシャルメディア ラボ/Facebook・twitterの企業利用法についての研究機関
という記述を見て管理用ページの存在を知ったのですが、このサイトではog:type属性がarticleの場合に管理用ページが生成されない点については触れていないため、気づかない方もいらっしゃると思います。
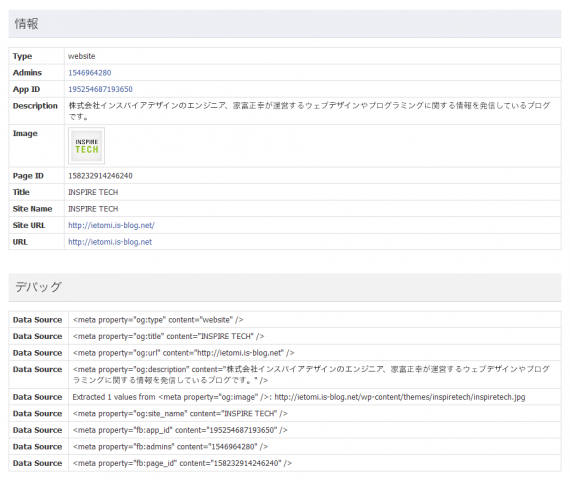
Facebookのいいね!ボタンを設置してfb:adminsを指定してみたけど、管理用ページへのリンクが出ない!とお嘆きの方、当該Webページのog:type属性が、articleになっていないかを確認してみてください。
管理用ページを削除した場合
管理用ページは、一度アクセスするとFacebookページと同様に、Facebookのサイドバーに表示されます。
現在は表示されないようです。アクセスするためには、いいね!ボタンの横にある「管理用ページ」のリンクから行くしか無いようです。(2011.07.09)
そこからFacebookページと同様に管理できるのですが、ここで管理用ページを「削除」をしてしまった場合、次から管理用ページにアクセスできなくなる場合があるようです。
管理用のFacebookページは、いいね!ボタン横のリンクからアクセスするか、URL Linterで当該のページを解析した際に自動生成されるようなのですが、自分の環境だと再生成されなくなってしまいました。
バグなのか仕様なのかわかりませんが、念のため管理用ページの削除をする場合は気をつけて下さい。
どうやらこのエラーはバグのようです。Facebookのバグトラッカーで議論されているようなので、続報があり次第また追記します。 (2011.07.08)
バグの解決がなされたようです。バグトラッカー上でも解決の報告が見られます。自分のWebサイトもURL Linterでのエラーは表示されなくなり、いいね!ボタンにも、正しく「管理用ページ」と「インサイト」のリンクが表示されるようになりました。(2011.07.09)